Ще обърнем внимание на основните проблеми на дизайна с бити букви (Drop caps) за книги, списания и др. чрез важните настройки за форматиране им в Adobe InDesign. Определено няма да изчерпаме всички възможности за дизайн, който дават настройките на размер, отстояния и подравнявания, цвят и форма. Това е по-скоро един списък с потенциални проблеми, които е хубаво да предвидим.
Какво е бита буква? (Drop cap)

Всички примери са с първите абзаци на Старецът и морето от Хемингуей в превод от Димитри Иванов, 1982. Създадени са в Adobe InDesign CC 2018
Това е един от типографските способи за подчертаване на началото на текста или разделите му с по-голям от обикновеното знак. Може да е първата буква или фраза от параграфа, дори украшение или символ, стъпили на първия ред или в страничното бяло поле до текста. Битата буква се различава от събратята си по съдба с това, че обикновено се врязва в текста, разполага се на няколко реда вътре в параграфа.
Корените ѝ се крият в богато украсените ръкописи, където приютява част от историята под формата на илюстрация, разделя визуално текста на части за по-удобно четене и по-лесно откриване на отделните пасажи от него.

1. Софийският песнивец (1337), Кукленски псалтир или Софийски псалтир, е среднобългарски ръкопис, създаден през 1337 година по поръчка на цар Иван Александър.
2.Енински апостол- старобългарски ръкопис от 11 век.
Още много красиви примери за ръкописи от нашите земи можете да намерите в архива на националната библиотека Св. Св. Кирил и Методий.
Тази оргнизационна функция- да разпаднат тялото на книгата на по-малки, смилаеми части, да ориентират читателя къде започва следващото парченце съдържание и да добавят детайл и смисъл, битите букви изпълняват и до днес.
Освен да подобряват четимостта, те придават елегантност и класическо звучене на оформлението, породени от асоциацията с книгите. За това можем да ги срещнем и в уеб, където големите начални букви на няколко реда не подобряват четимостта, дори я затрудняват на различните устройства. Но внушението остава.
Какво ще разгледаме в тази статия?
- Какъв размер да е битата буква?
- Колко букви?
- Какъв шрифт?
- А цвят?
- Подравняване към наборното поле
- Отстояние след битата буква
- Долни дължини
Преди да се впуснем в дебрите, основен въпрос: Как да вмъкнем бита буква (Drop cap) в InDesign?
Можем да настроим параграфа, където искаме да добавим ефекта, в Paragraph formating controls на палитрата Control или да създадем еднократно Paragraph style за всички абзаци с бита буква в целия проект, където да запазим форматирането. Въпреки еднаквите възможности за настройване, винаги е добра идея да използваме стил, когато е възможно.
Има две основни настройки- Drop cap number of lines определя на колко реда да се разположи буквата, докато Drop cap one or more characters ни позволява да поискаме повече от един знак да скокне извън реда.
Ако кликнете в параграфа с Type tool (инструмента за текст) в палитрата Control имаме достъп до две основни настройки: Drop cap number of lines и Drop cap one or more characters. Можете да изберете на колко реда да се разположи и колко знака да обхване.
Какъв размер?
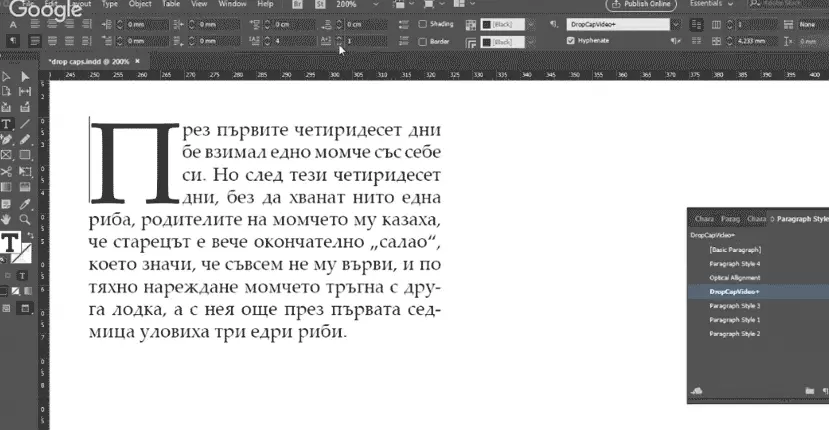
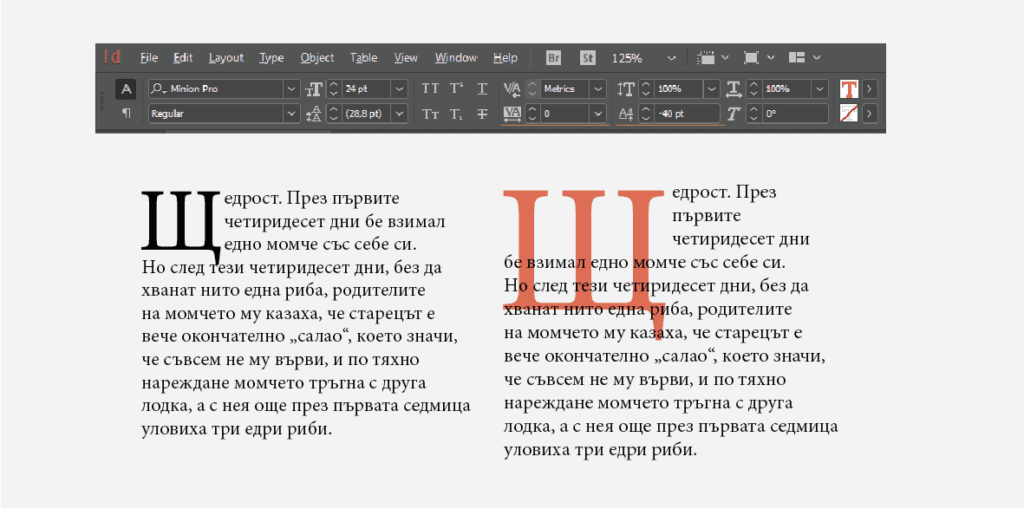
Една от основните настройки на битата буква е размерът ѝ- на колко реда ще се разположи. Тук е и първият момент да се намесим дизайнерски, защото размерът на буквата влияе много на начина по-който се възприема, внушението, ролята ѝ в оформлението.
Тази настройка правим в Drop cap number of lines от палитрата Control, в параграфния стил или в палитрата Paragraph (Type/Paragraph за да отворите палитрата), три места, който ни дават достъп до основните настройки на параграфа.
Буквата трябва да се разположи на поне два реда. Ефектът започва да се вижда като зададем настройка над 1 ред на Drop cap number of lines.
На какво да обърнем внимание?
Ролята на битата буква
Декоративна, да отбелязва началото на нова секция? Важно е битата буква да има установена роля в йерархията на различните текстове, да се придържаме към единен стил за цялата публикация.
На страници със заглавия, битите букви могат да засенчат водещата информация- заглавия, подзаглавия и т.н., и да нарушат йерархията в съдържанието. Понякога това е търсен ефект, в други случаи е проблем.
Дължината на параграфа
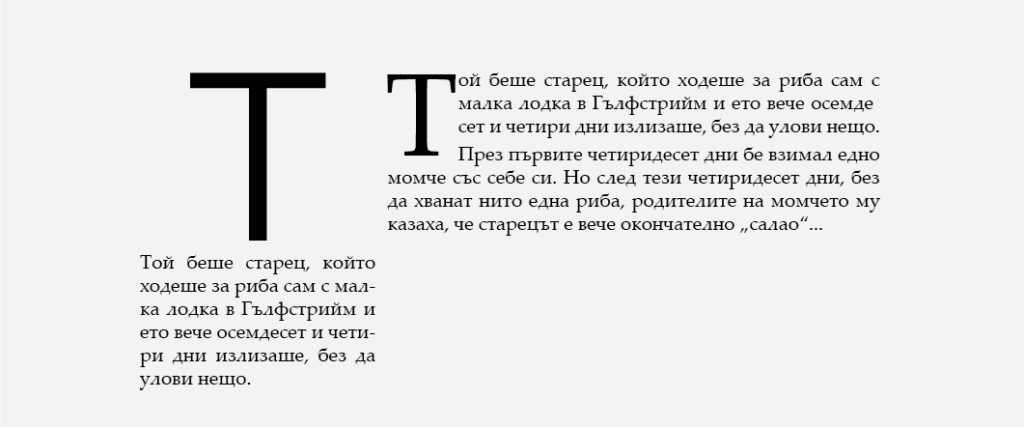
Добре е да обърнем внимание дали текста, който изливаме, изобилства от абзаци с по няколко реда. В къси абзаци с по няколко реда можем да съобразим размера на буквите със средната дължина на абзаца, така че да не стърчи след края на параграфа.
Късите абзаци не означават задължително малки или никакви бити букви. InDesign лесно се справя и с падащите букви, продължили след като техния параграф е свършил като продължава да отмества текста и да прави място на буквата и в следващите параграфи. Тогава въпросът е изглежда ли добре? Продължава ли да изпълнява функцията си в дизайна?
Късите параграфи и редове изискват внимание. InDesign продължава да избутва навътре редовете за да направи място за битата буква дори след края на късичкия параграф.
Дължината на реда
В текстове с колонна структура е добре да съобразим скъсяването на реда, което създаваме с битата буква. Поредица редчета с по една дума не са красиви и още по-лошо- затрудняват четенето. В такива случаи може да е по-добре да преосмислим изобщо участието на бити букви в оформлението.
Ако все пак държим на тях, едно решение може да бъде да откраднем малко пространство за буквата от страничните полета (margins). Добрият резултат зависи от формата (О и Т ще се справят по-добре от П например), както и дали колоната е първа на страницата. Определно не върви за вътрешните колони, пространството е ограничено. Но ако става въпрос за първа колона- можем да опитаме.
Друго решение е инициалът да не се включва изобщо в параграфа, а да бъде отгоре, с размерите на колоната. Екстремен подход, подходящ за екстремна публика. С други думи, не е безотказен.
Колко букви?
Тази настройка правим с Drop cap one or more characters в палитрата Control, в параграфния стил или в палитрата Paragraph (Type/Paragraph ще отвори палитрата).
Повечето думи на български имат повече от един знак. При това късите думи са предимно предлози, които не носят много смисъл сами по себе си. За това рядко ще срещнем оформление с повече от един знак за бита буква. Все пак предлага решения в някои нестандартни ситуации.
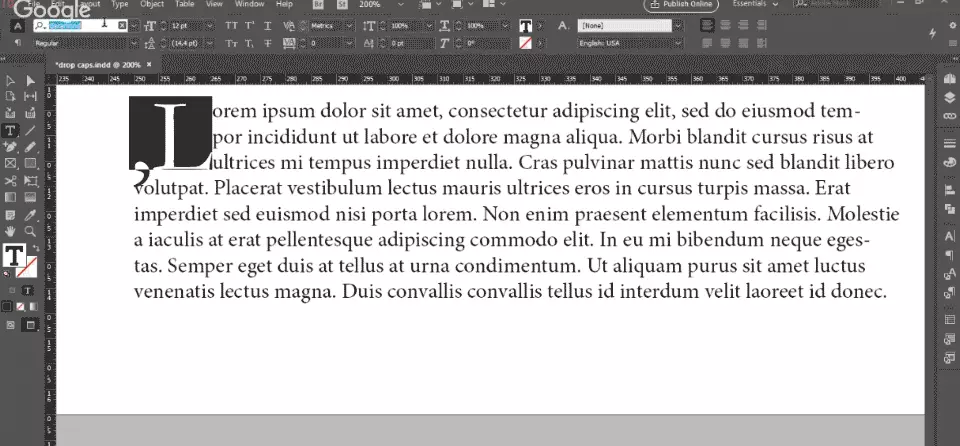
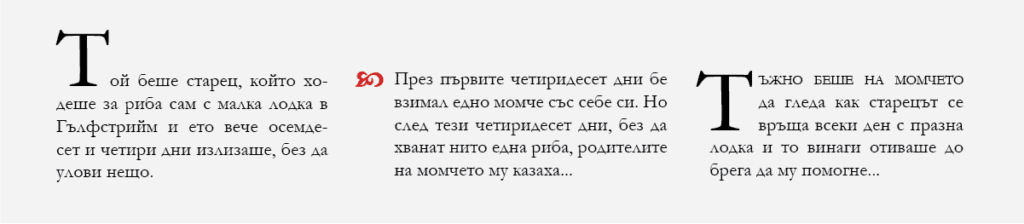
Един нетрадиционен случай е параграф, който започва с препинателен знак– кавичка, тире. Можем да използваме възможността за повече от една бита буква да отместим знака извън параграфа.
На какво да обърнем внимание?
Ако параграфа започва с кавичка, тире и др., можем да отместим знака в бялото поле вместо да го оставим в издълбаното пространство вътре в параграфа. За повечето препинателни знаци, който не са с размерите на буква ( или -), включването в пространството вътре в параграфа оставя много празно място от ръба на параграфа до началото на редовете. Как да издърпаме пунктуацията в бялото поле ще разгледаме по-надолу.
В някои случаи е уместно да има по-плавно преминаване от голямата бита буква към малките– нормални след нея. Вместо да слагаме повече от една бита буква, за този случай е прието да използваме Small caps (умалени главни букви). Това намалява контраста в размерите и улеснява мисловната връзка между голямата буква и малките след нея.
Умаляването на главните букви не е любим подход- намалява рязко четимостта, баланса на формите, който дизайнера на шрифта е положил доста усилия да създаде. За това ако се налага да има такива преходи, бих се ограничила само до останалите букви от думата с битата буква, а не за цяло изречение или ред.
Какъв шрифт?
При маркиран знак можем да променим настройката за шрифт (както и начертание, кегел и т.н. битата буква има същите настройки като останалите знаци) в Character formatting controls на палитрата Control или като създадете специален Character style в раздела Drop caps and nested styles на Paragraph style. Както стана дума по-рано, винаги е добре да автоматизираме форматирането със стил.
На какво да обърнем внимание?
Контраст и хармония
С размерите си нашето творение вече контрастира с останалите елементи на страницата. Но ако ще гоним контраста, най-добре да го направим ясно и категорично- ако основния текст е със серифен шрифт, битата буква може да е несерифна. Ако вече сме приложили този подход и сме комбинирали различни шрифтове за заглавия и основен текст, можем да продължим със същото правило- еднакъв шрифт за заглавия, бити букви, цитати и т.н.
Шарено и китно
Все пак многото шрифтове на страницата създават хаос и впечатление за шареност. Ако вече използваме няколко различни шрифта на страницата, не е добра идея да добавяме още един за битите букви. Като цяло трябва да преосмислим избора си ако използваме повече от 2 шрифта за един проект.
А цвят?
Червеното е традиционен цвят, използван още от писарите за тези елементи.
Цвят на битата буква можем да зададем като я маркираме и изберем цвят в полето Fill от палитрата Control, или в Character color на Character style.
На какво да обърнем внимание?
Цената
В издание, изпълнено изцяло в черно, цветът може да е неоправдан разход.
Обратно, ако страницата е запълнена вече с изображения, графики, заглавия, може да е добра идея да помогнем на текста да привлече окото. Все пак трябва да съобразим цвета с тези на останалите елементи на страницата.
Направили сме бита буква с височината на целия параграф, смело сме ѝ дали различен шрифт от останалия текст. Сега се питаме дали да сложим цвят. В общия случай отговорът е категорично не– вече сме прекалили с акцентите. Но както винаги, стига да изглежда добре, нищо не е забранено. Вслушайте се в здравия разум.
Идва ред на детайлите. Избрали сте общата визия, настроили сте размерите, шрифта, цвета. В зависимост от шрифта и конкретния знак, могат да възникнат различни проблеми: дали буквата не изглежда подравнена спрямо наборното поле, дали е прекалено близко до текста и изглежда притисната, дали застъпва с долната си дължина редовете отдолу? Ще разгледаме различни подходи с помощта на настройките в InDesign.
Подравняване към наборното поле
Преди да навлезем в конкретните мерки за отместване в бялото поле или оптично подравняване в наборното поле на битите букви, да видим защо въобще се налага да мислим за това.
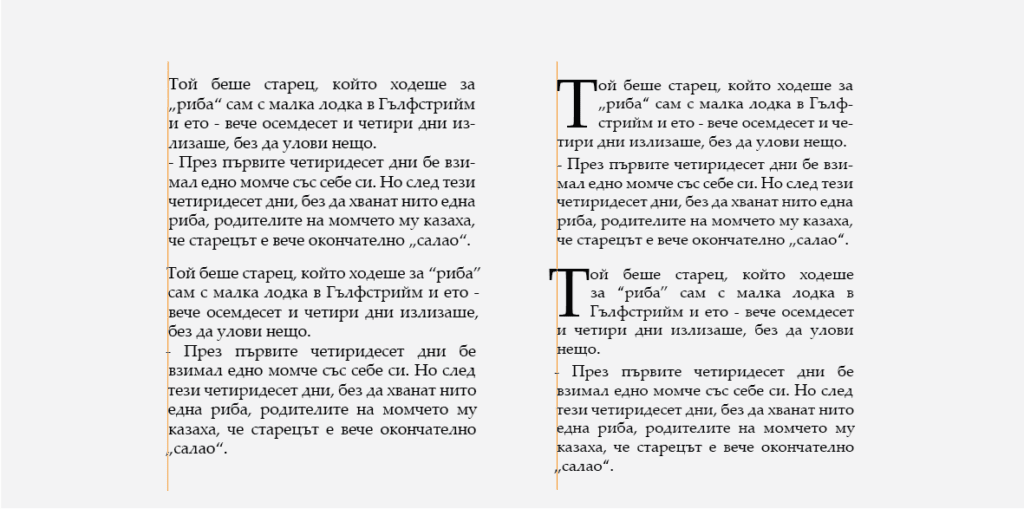
В долния пример виждаме, че въпреки наложеното двустранно подравняване (Justify with last line aligned left) на двата пасажа, текстът в първия не изглежда подравнен. Препинателните знаци в началото и края на реда карат колоната да изглежда нащърбена. За разлика от буквите, които имат сравнително униформена височина, препинателните знаци са мънички, с много бяло пространство около тях. Това подвежда окото и създава дупчица в иначе плътната колона.
Дупчиците са видими и при ляво подравнен текст в началото на реда или дясно подравнен- в края на реда.
Optical margin alignment настройваме в диалоговото прозорче, което се отваря при избора накомандата Story от мнюто Type
Ръчната корекция на тези дефекти за големи проекти е доста трудоемка. За щастие InDesign има вградена настройка за визуално подравняване на параграфите – Optical margin alignment. Задава се за всички свързани контейнери едновременно като селектираме контейнера и изберем командата Story от мнюто Type. В отворилата се палитра настройваме колко да виси в бялото поле пуктуацията в точки (pt). По подразбиране е 12 pt като тази стойност не е задължително обвързана с размера на буквите. По- скоро преценяваме стойността така че текста да стой добре с няколко бързи проби.
InDesign прилага визуалната корекция и на други места. В примерния текст е издърпал в бялото поле и хоризонталната греда на главното Т. InDesign традиционно не е добър в оптическите корекции на проблемни комбинации от букви и др. дефекти, предизвикани от формата на буквите, в текст на български език, тази настройка компенсира големите отворени пространства на А, Л, Я, както и серифите на останалите главни букви доста успешно.
На какво да обърнем внимание
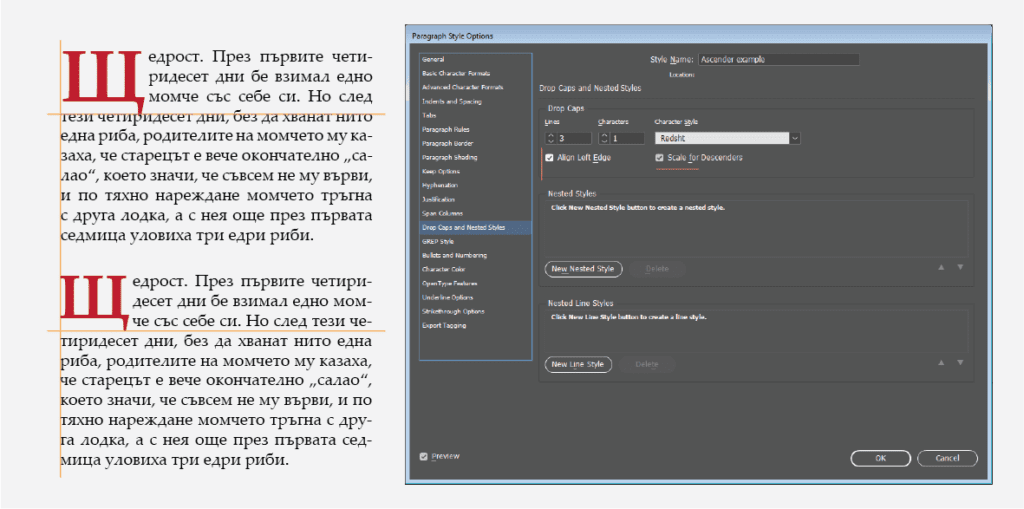
Тъй като оптичното подравняване не винаги е популярно за препинателните знаци, но е напълно наложително за битите букви, при настройката на параграфен стил в Drop caps and nested styles има специална отметка Align left edge. Тя прилепва битата буква към левия край на параграфа. Корекцията е подходяща в почти всички ситуации, за да компенсира допълнителната ширина от украшението на серифа, за да компенсира вграденото в шрифта разстояние между буквите, в някои случаи и формата на конкретната буква. Ефектът е по-слаб от Optical margin alignment.
Препинателни знаци
Ако жеалем да издърпаме в бялото поле кавичките преди първия знак, да подравним централно битата буква спрямо началото на параграфа, да компенсираме облите форми и отворените пространства на буквите, може да поработим ръчно за конкректни параграфи с помощта на Left indent, което ще отдръпне текста от ръба на контейнера и First line indent, което може да придърпа обратно битата буква в бялото поле. Тази корекция нарушава подравняването в последователните параграфи, за това си струва само за критични ситуации.
Align left edge в Drop caps and nested styles позволява визуално подравняване на битата буква към ръба на параграфа. Scale for descenders идва на помощ когато долните дължини на буквите застъпват следващия ред.
Отстояние след битата буква
Често срещан нежелан ефект е прилепването на текста към битата буква или обратното- огромно растояние ако битата буква е А. Едно решение е да контролираме растоянието между битата буква и следващите с помощта на tracking. Най-лесно това се прави в специално създаден за битите букви Character style (в секцията Basic Character Formats и tracking). Ако държите да направите ръчна настройка, трябва да внимавате да кликнете преди първият знак с нормални размери, а не след битата буква.
Долни дължини
В българския език някои главни букви имат греди, които слизат под базовата линия на реда (линията, на която са стъпили всички букви в реда) – Ц и Щ. Когато абзацът започва с бита буква и тя е Ц, опашката на буквата се застъпва с реда под нея. Scale for descenders в Drop caps and nested styles на параграфния стил е автоматичната настройка, който намалява размера на буквата, така че да вмести и долните ѝ дължини в отреденето пространство.
На какво да обърнем внимание
Въпреки че повечето главни букви нямат долни дължини, отстоянието между края на битата буква и реда отдолу често има нужда от корекция. Букви като Ш в някои шрифтове имат плътни прави долни греди, букви със заоблени греди като С и О могат да подведат окото за отстоянието до реда и пространството от дясно и отдолу не изглежда изравнено.
Можем да направим корекция с помощта на Baseline shift в специално създаден Character style или в палитрата Character. Отрицателните стойности на Baseline shift изместват базовата линия на буквата надолу, докато положителните я избутват нагоре.
Настройката Baseline shift в Character formatting controls позвалява да наместите базовата линия на битата буква където прецените. Tracking дава контрол върху разстоянието между буквата и редовете.
–
Битата буква не е само за отбелязване на началото на реда. Има безкрайни варианти да използваме тази настройка за визуализиране на информация по нов начин- можем да я сложим в отделен контейнер с огромни размери, да избутва текста с формата на гредите си, да вмъкнем изображение в нея и още много други.
Освен това, както с всичко в дизайна, няма строги правила. Написаното до тук не е закон, а по-скоро насока за решаване на конкретни проблеми, намигвания към определени грозотии по пътя към хармонията, контраста и спокойното общуване с InDesign.
Подобрете уменията си
Ако ви липсват тънкости и техники в работата с графичните програми или основни положения в дизайна, заповядайте в нашите курсове по графичен дизайн. С групи за начинаещи и напреднали.
Автор: Светлана Димчева